之前講過很多次的顏色函數了,
今天講個不一樣的叫做數字函數。
顏色函數的用意是,
你可以用不一樣的組合方式產生出不一樣的樣子,
又或者從既有的顏色當中拆出它的組合元素。
就像它內建的功能一樣,
但是還是要有顏色的概念在裡面。
它只是提供你一個更方便的方法操作它而已。
那數字函數又是怎麼一回事呢?
我們之前有說到過關於sass內建計算機的部分。
它本身就包含了對數字的運算功能,
數字函數的道理也一樣,
它內建寫好一些樣式讓使用者直接使用。
配合著特殊的寫法,
為使用者帶來更加的便利性,
每個人可以根據自己不一樣的需求決定哪個語法自己更喜歡來幫助網頁設計。
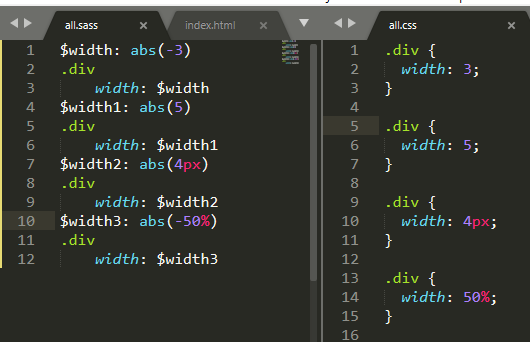
|Abs()函數|:
返回絕對值
()裡面放數字
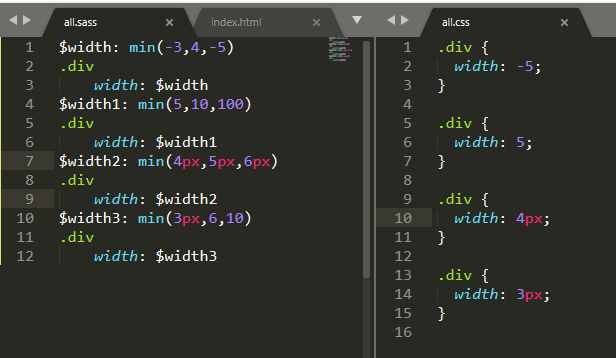
|Min()函數|:
在一個數列取最小值
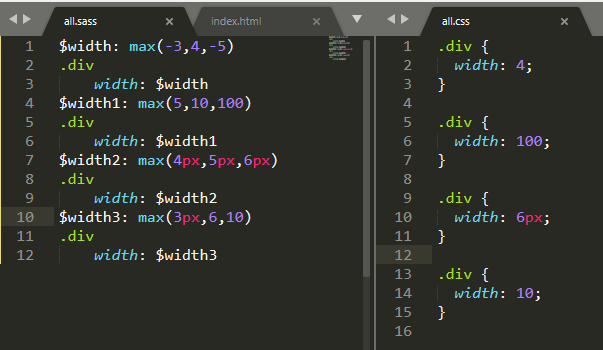
|Max()函數|:
在一個數列取最大值
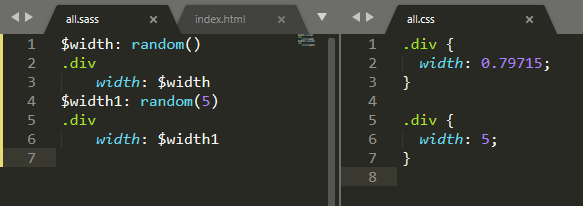
|Random()函數|:
取隨機數
取隨機數的方式有兩種
1.如果()內沒有放東西那就是取0~1的一個隨機小數
2.如果()內有放limit值那就是取>0~limit之間的其中一個整數
取隨機數都要大於0
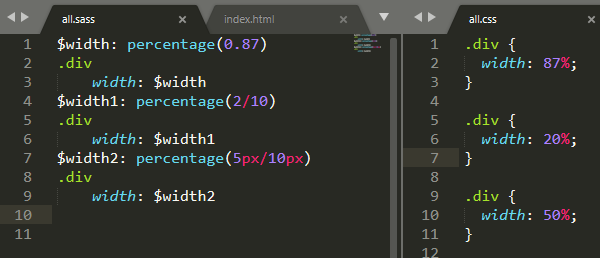
|Percentage()函數|:
把沒有單位的數轉成百分比
沒有單位很重要
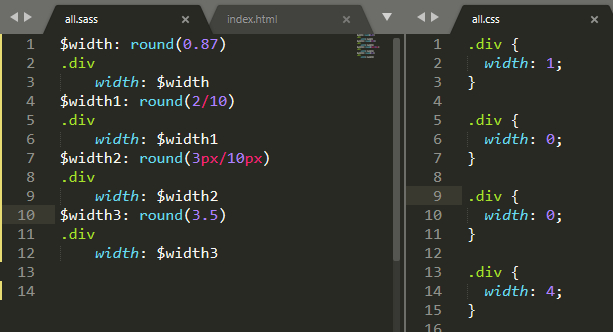
|Round()函數|:
四捨五入 包含計算完的數值
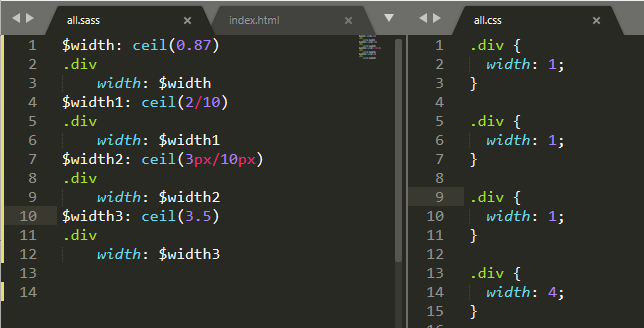
|Ceil()函數|:
無條件進位
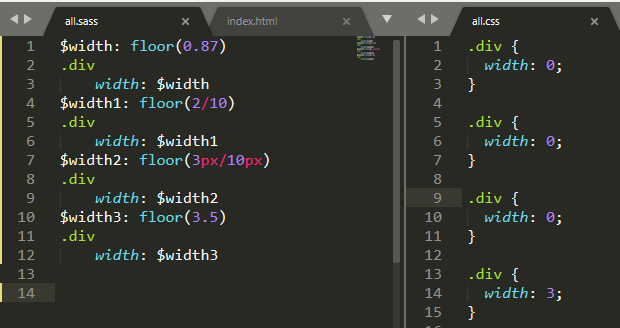
|Floor()函數|:
無條件捨去
![]()
